Technical Notes
テクニカルノーツ
見やすいパワーポイントの作り方②

こんにちは!アシスタントデザイナーのカンベです!
前回に引き続き「見やすいパワーポイントのつくりかた」についてご紹介します。
今回は前回予告したとおり「情報をきれいに見せる方法」に注目してお話します!
見やすいパワーポイントの作り方①
見やすいパワーポイントの作り方③
きれいに見せるには
整然と並んだものはきれいに見えますよね。
パワポデザインもそうなのです。
「情報をきれいに見せる方法」はズバリ「きれいに並べる」ことなのです!
というわけで、今回は「きれいに並べる」ための以下の2つのポイントをご紹介します。
- 徹底して揃える
- 距離は関連性を表す
徹底して揃える
2つのポイントとは言いましたが、特に大事なのは「徹底して揃える」ことです。
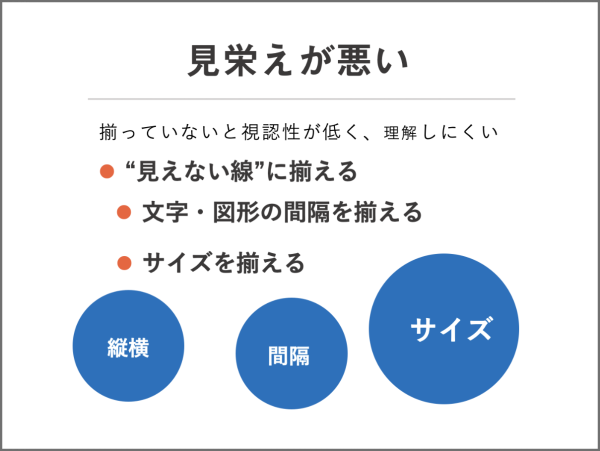
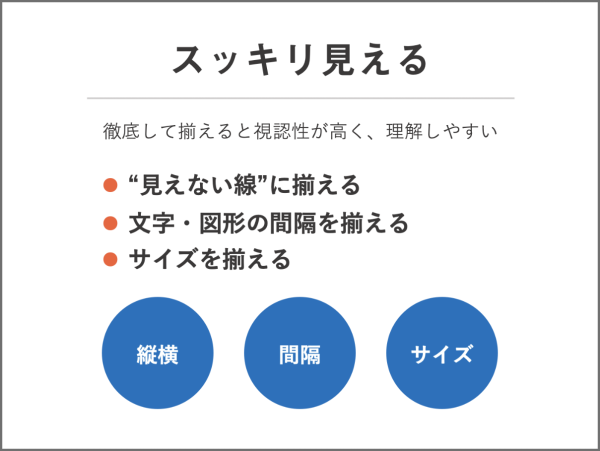
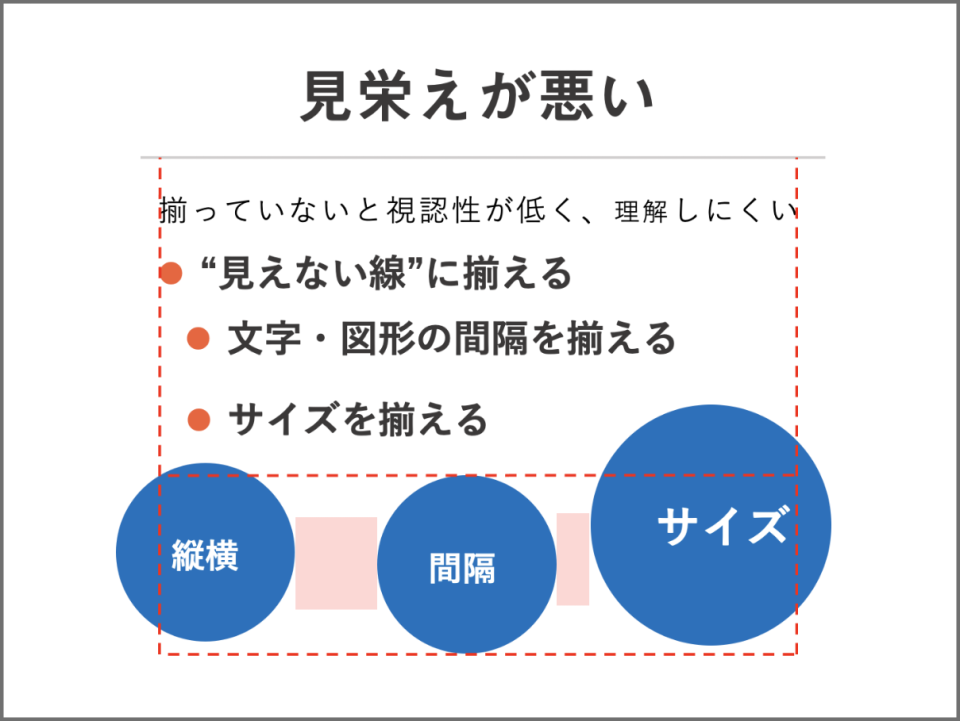
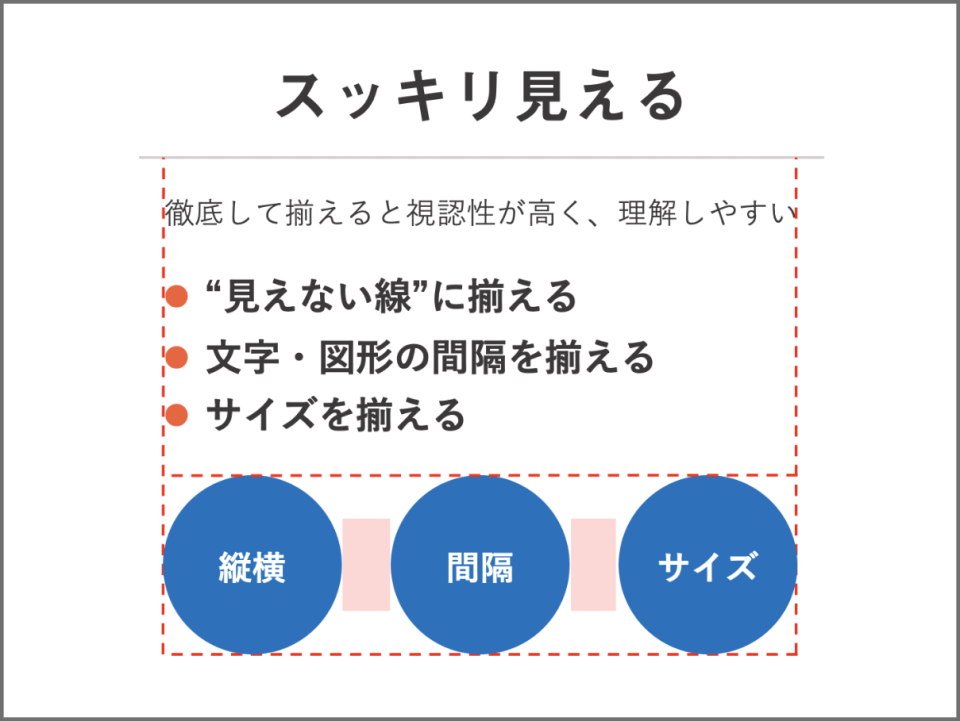
まずは下の2つのスライドを見てみましょう。


2枚目のほうがスッキリとして見えませんか?
この2枚の違いは図形や文頭、行間などが「揃っている」かどうかです。
1枚目のスライドを見てみると
- 「サイズを揃える」は行間が離れているから他の2つとは違うの?
- 3つのポイントでいちばん大切なのは「サイズ」?
って思いませんか?
文頭や行間、要素の縦横やサイズが揃っていないと、煩雑な印象をになってしまいます。
それだけではなく、読む順番を混乱させたり、意味を間違って伝えてしまうこともあるのです。
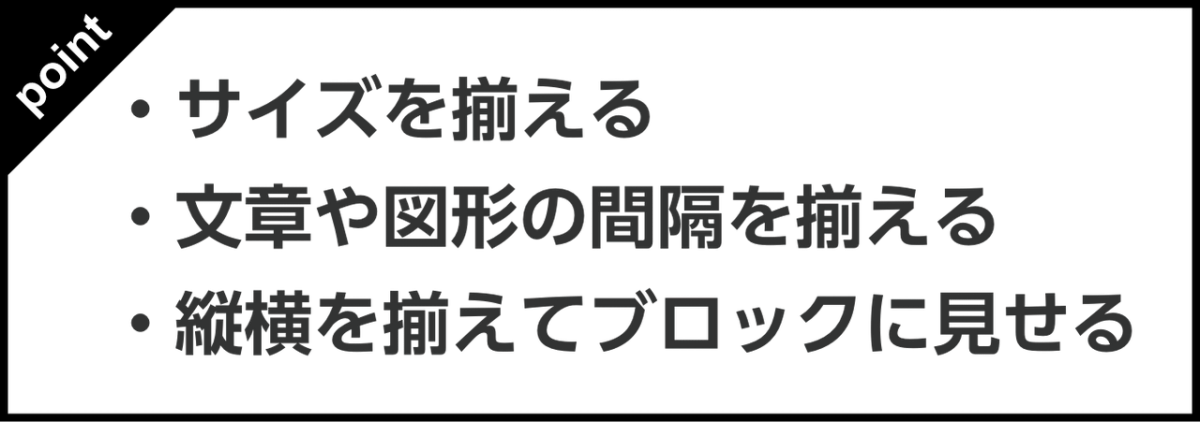
以下のポイントを守って、要素を徹底的に揃えましょう!

もう一度先程のスライドを見てみましょう。
今度はわかりやすいようにガイドをつけてみました。
赤い点線は縦横のライン、ピンクの四角は図形の間隔を示しています。


2枚目を見てみると、全ての要素が点線に沿って並んでいて、図形のもきっちり揃っていることがわかりますね!
このように「徹底して揃えればきれいに見せることができる」のです。
揃えるだけというと簡単そうですが、いざやってみると自分の感覚だけでやるのは案外難しいです…
なので、簡単に揃える方法をご紹介します!
図形のサイズを揃える
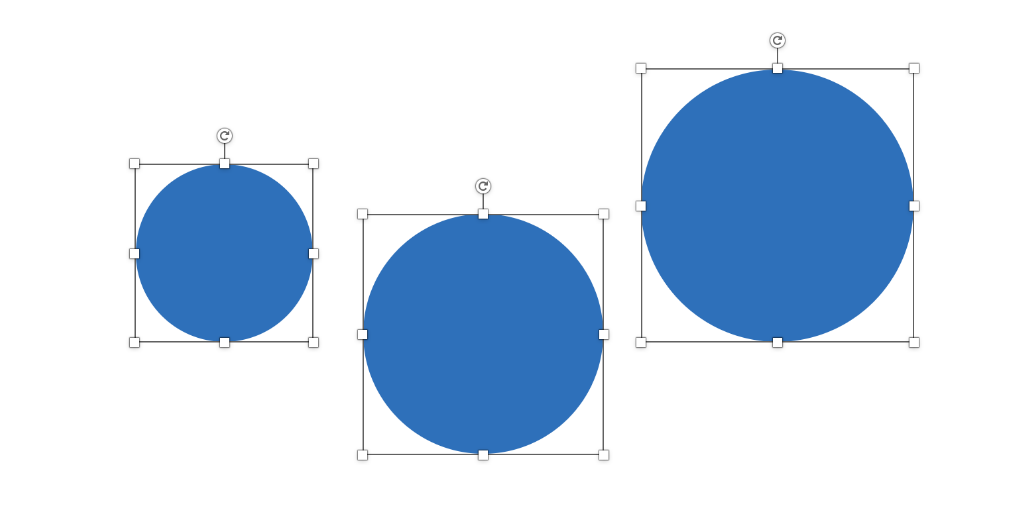
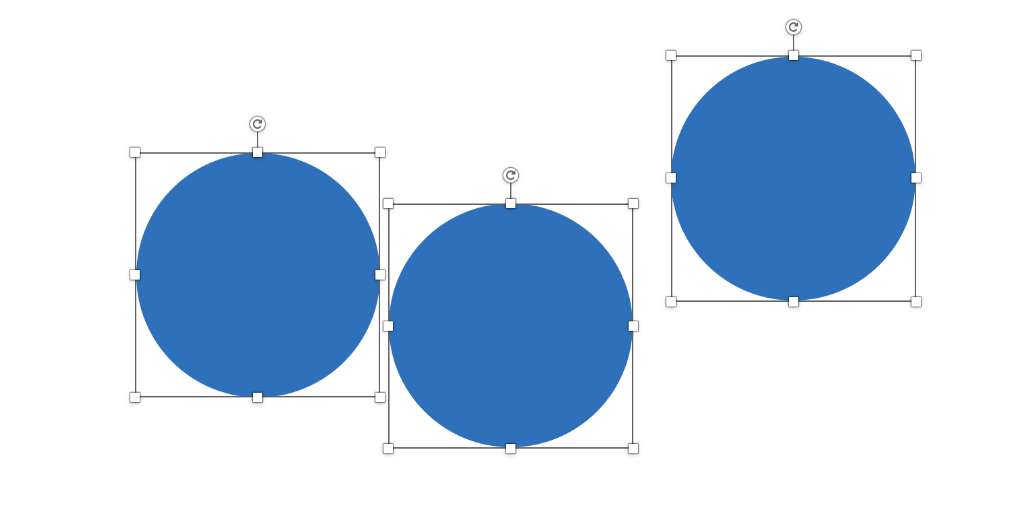
試しに下の図形をきれいに並べてみましょう。
まずはサイズから揃えてみます。

はじめに、図形を全て選択します。Shiftを押したまま図形をクリックしていくとまとめて選択できます。
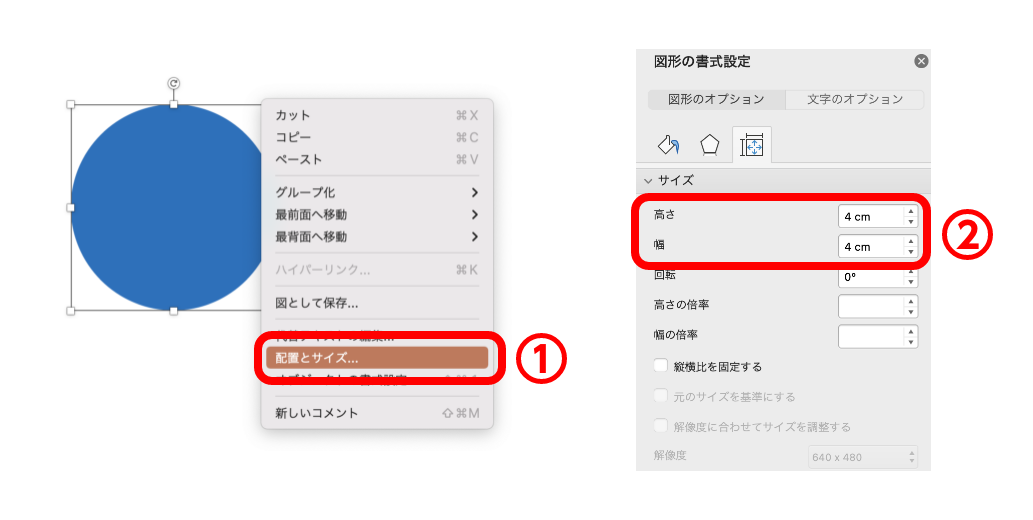
次に、選択した図形の上で右クリックをし、「配置とサイズ」を選択します。(下図①)
すると、右側に「図の書式設定」が出てきます。
「サイズ」の「高さ」と「幅」を変えて、好きなサイズに調整しましょう。(下図②)
これで図形のサイズが揃えられました!

図形の間隔と縦横を揃える
続いて、間隔と縦横を揃えてみましょう。
図形は全て選択したままにしてください。
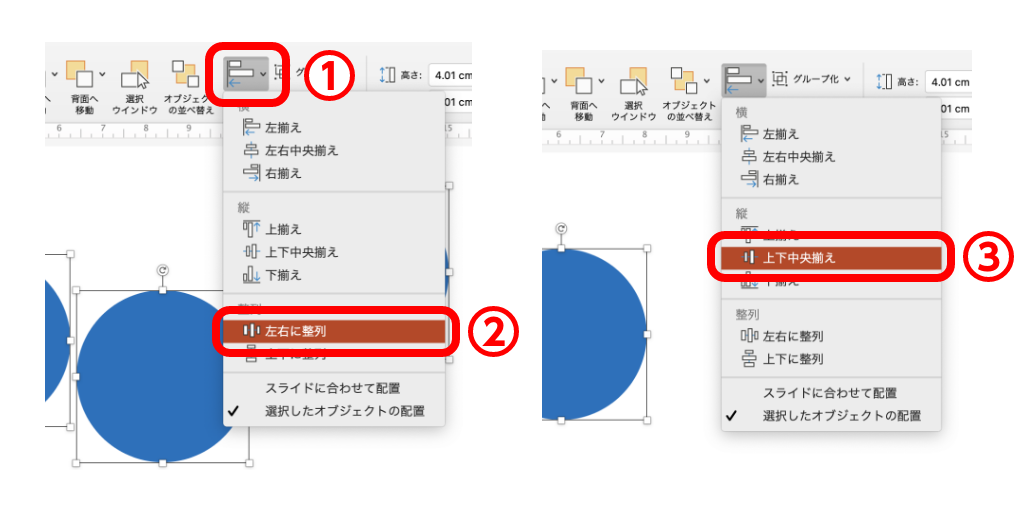
まず、上部の「描画ツール」から「配置」を選択します。(下図①)
その中から「左右に整列」を選択します。(下図②)
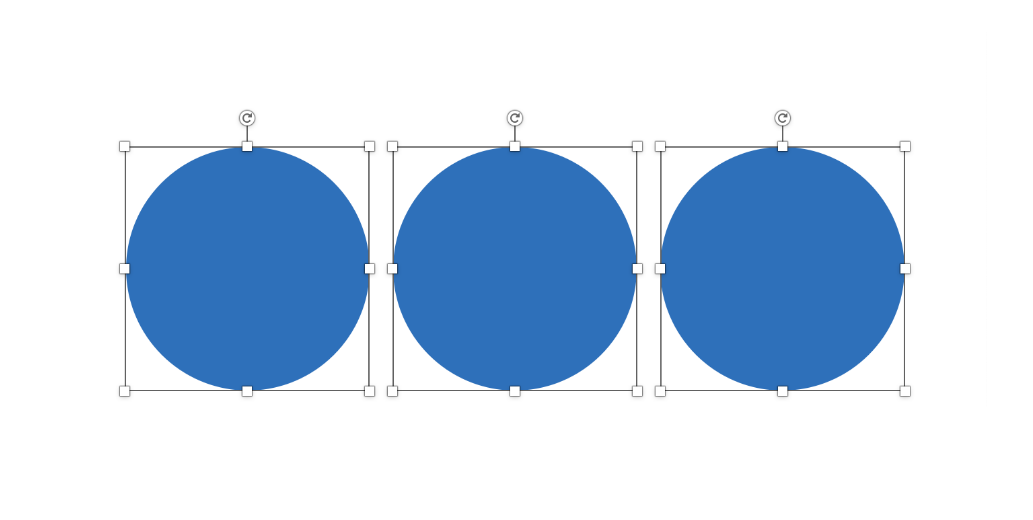
これで図形の間隔が揃いました!
また「配置」を選択し、次は「上下中央揃え」を選択します。(下図③)

これで図形をきれいに並べることができましたね!
図形以外にも、テキストボックスでもこの方法はつかえるので覚えておくと便利です。

その他の揃え方
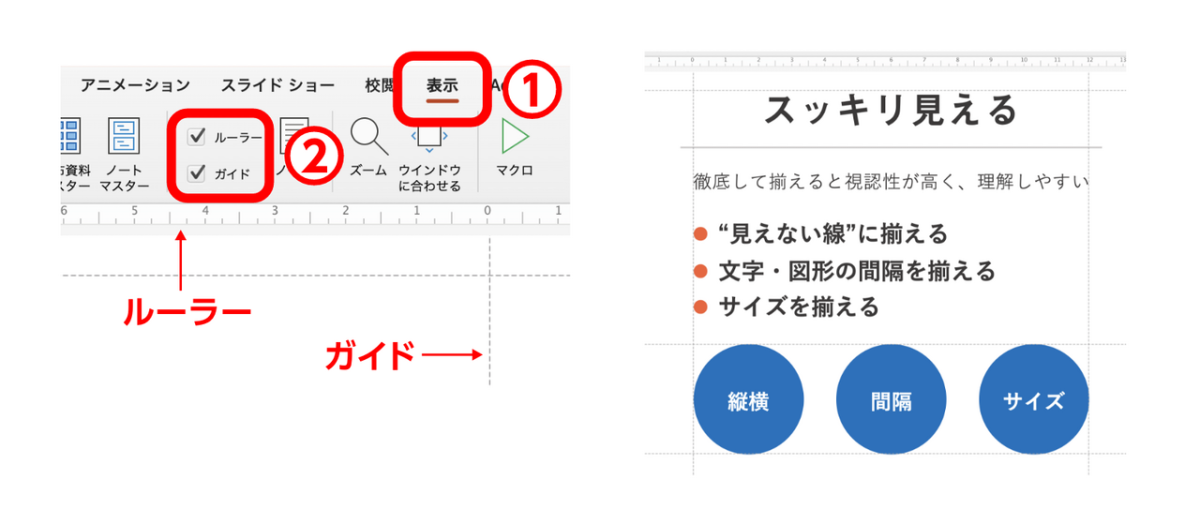
他にも「ガイド」と「ルーラー」を使って揃える方法もあります。
それぞれできることは下記のとおりです。
- ルーラー:上部と左にルーラー(定規)が表示されます。「0」がスライドの中心です。
- ガイド:図形描画ガイドを表示します。ドラッグして好きな位置に移動できます。
表示の方法は表示タブの「ルーラー」と「ガイド」のダイアログにチェックを入れるだけです。
 ルーラーでオブジェクトの位置を決めたり大きさを図る事ができ、ガイドに合わせてオブジェクトを配置することできれいに並べることが可能です!
ルーラーでオブジェクトの位置を決めたり大きさを図る事ができ、ガイドに合わせてオブジェクトを配置することできれいに並べることが可能です!
距離は関連性を表す
「情報をきれいに見せる」こととは少し話がズレますが、次は「距離と関連性」のお話をしようと思います。
人間関係を例に考えてみましょう。
例えば隣同士で座ってる人たちを見ると「仲がいい」のかなって思うのに対して、離れて座っている人たちは「他人同士」なのかなって思いますよね。
スライドでもそれは言えます。
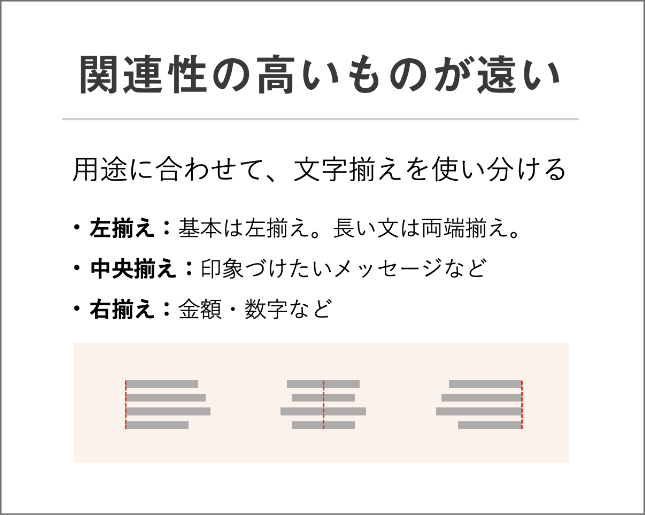
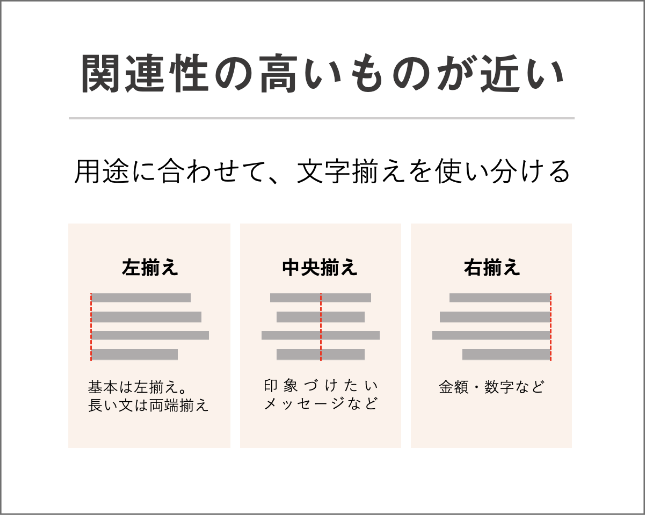
近くに配置されているもの同士は「関連性があるもの」、離れて配置されているものは「関連性がないもの」に感じます。
それを踏まえて下の2つのスライドを見てみましょう。


1枚目はどの文章が、どの図形と関連があるのか一瞬悩みませんか?
それと比べて2枚目はひと目で画像と文章の関連性がわかると思います。
つまりスライドを作る時に何が大事かというと

何を当たり前のことを…と感じると思いますが、意外とこれができてないスライドをよく見かけます。
距離間を間違えると本当は関連のないものが関連があるように見えたり、逆に関連があるもの同士が別々ものに見えたりしてしまいます。
適切な距離感を守るよう気をつけましょう。
今回のまとめ
今回は「情報をきれいに見せる方法」に注目して2つのポイントを紹介しました。
- 徹底して揃える
- 距離は関連性を表す
特に大事なのは、兎にも角にも”徹底して揃える”ことです。
スライドに限らず、私が普段デザインをしていく中でも徹底して揃えるようにいつも細心の注意を注意を払っています。
少し大変な作業ではありますが、このポイントを守るだけで格段にきれいに、見やすいスライドを作ることができます。頑張りましょう!!
さて、次で「見やすいパワーポイントの作り方」の紹介は最後です。
次回は「統一感をだす方法」を紹介します!
